The Logo
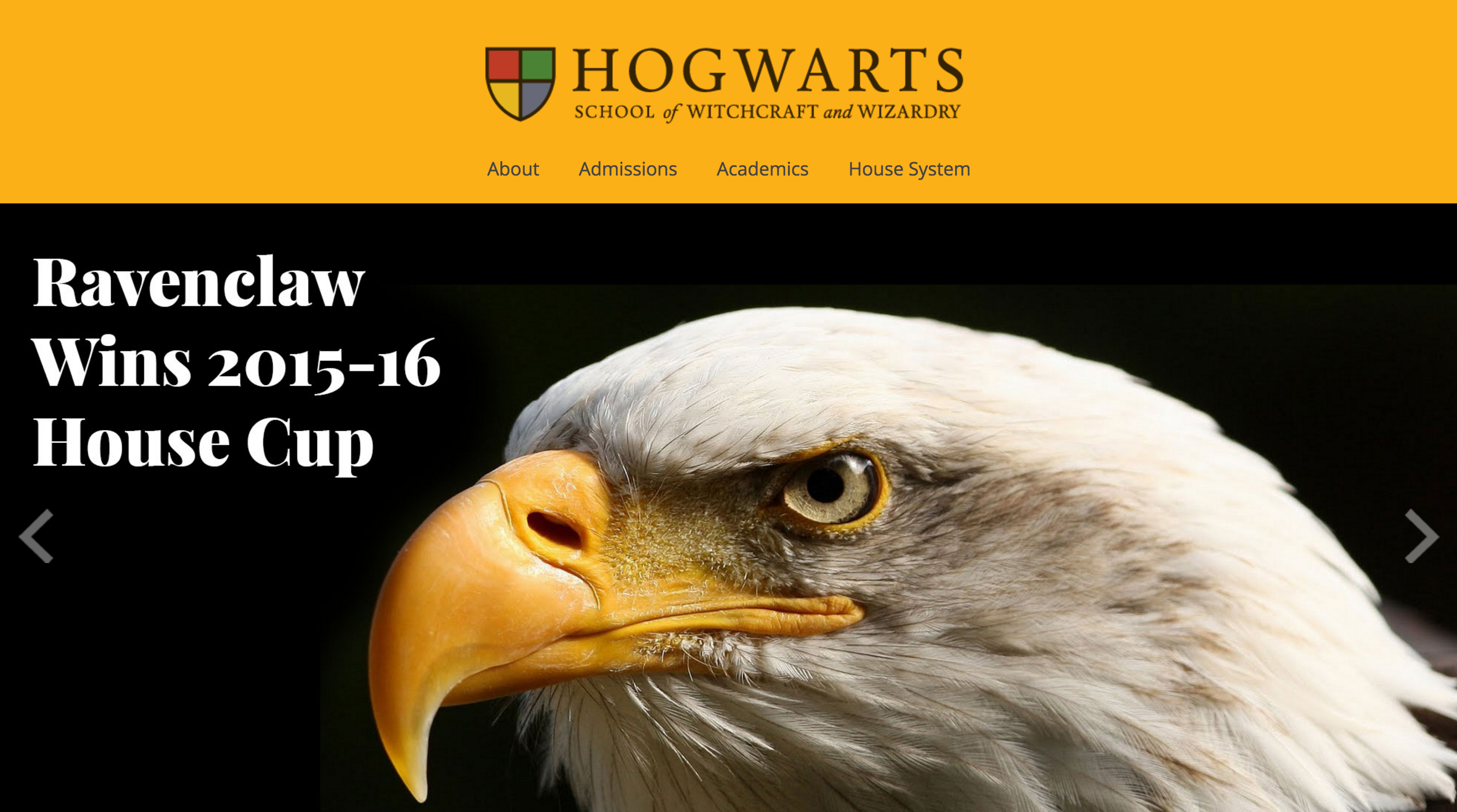
For Hogwarts’s logo, I decided to make something modern with a nod to the school’s historical roots. The crest is minimal, but the fact that it’s there at all shows the school has history. The type is elegant and refined without being too fancy or over-the-top.

The site’s footer features a more detailed and old-fashioned crest, showing the four animal mascots of Hogwarts.

The House Crests
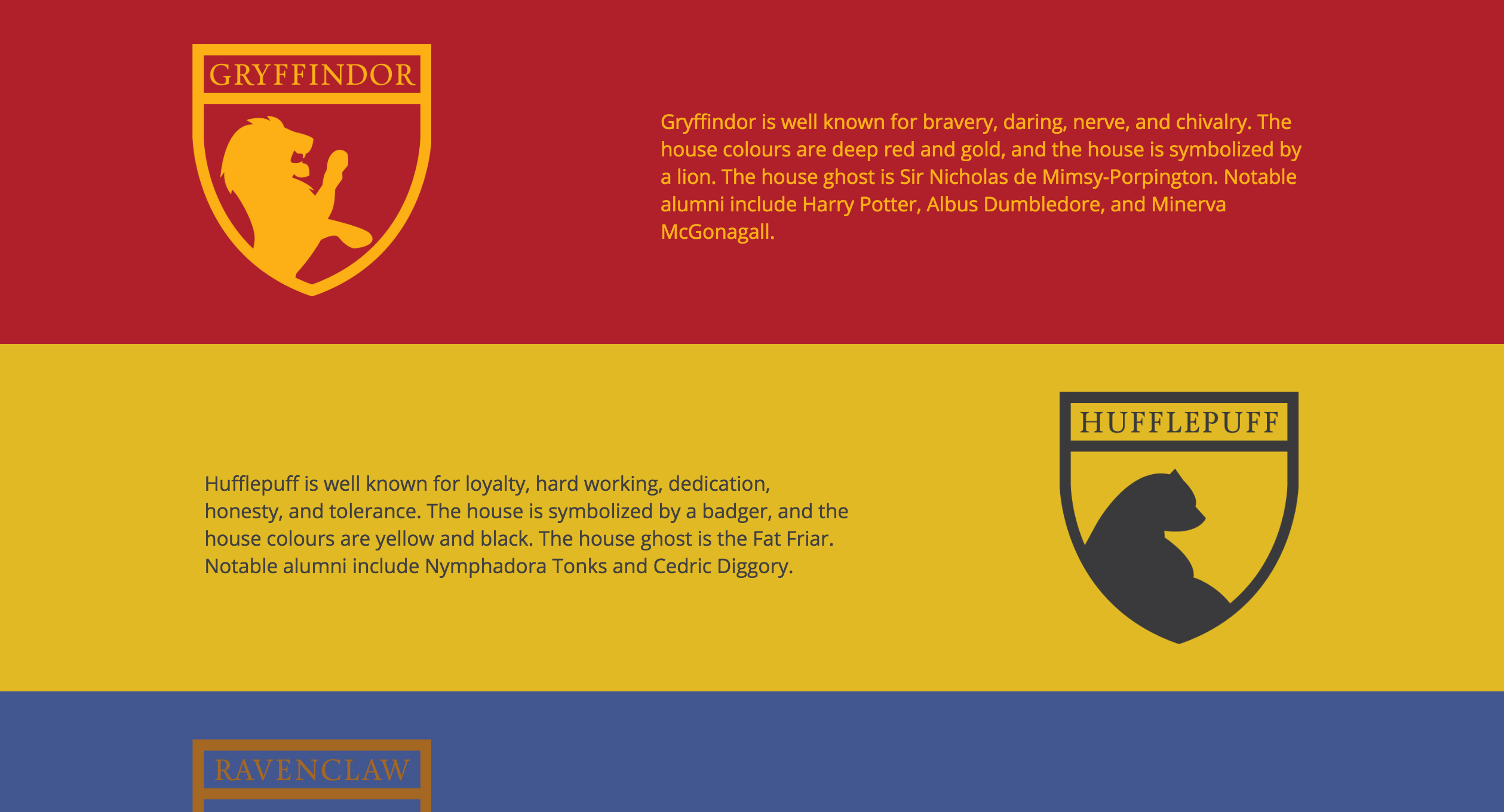
I also created crests for each of the four houses:




The Website
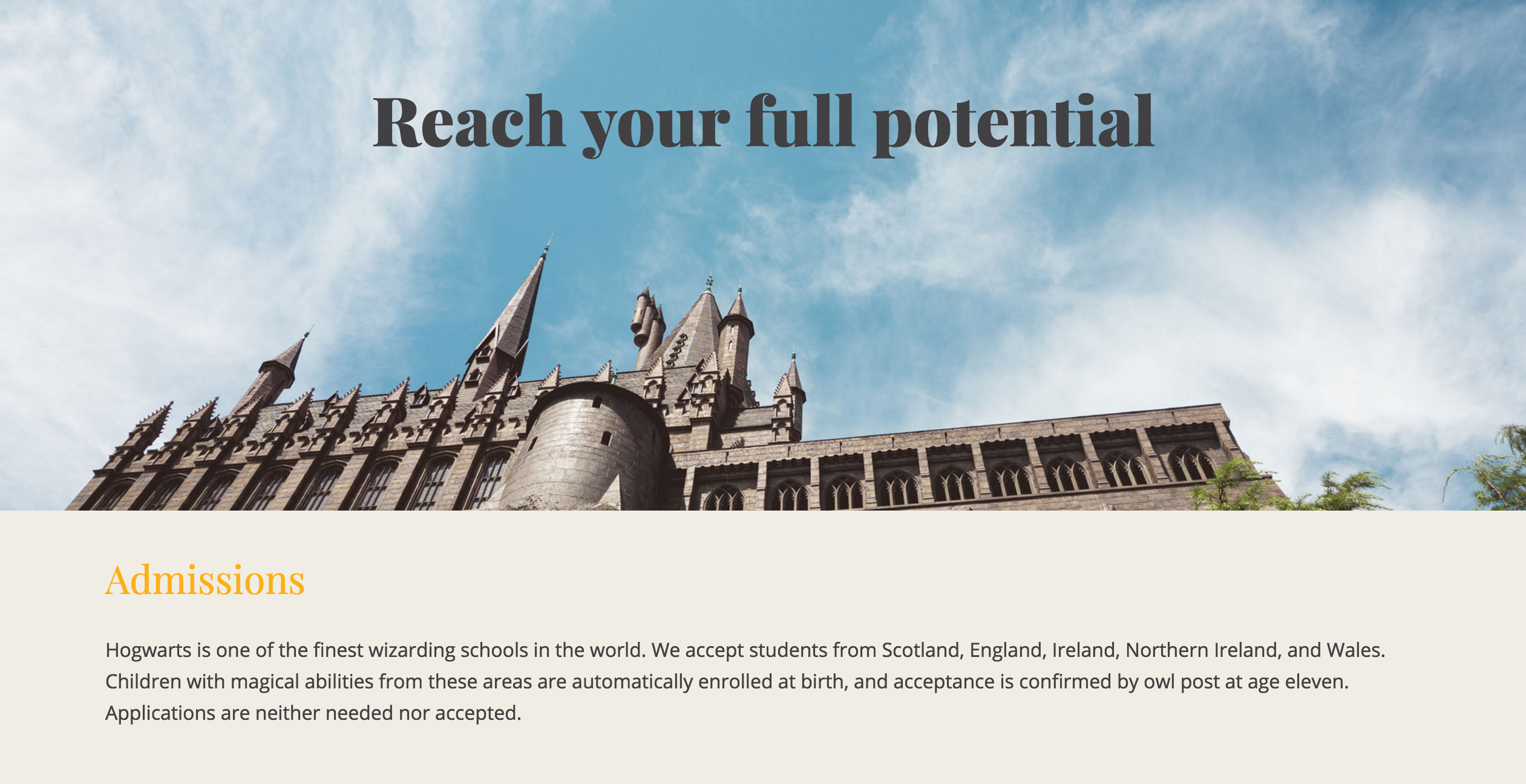
The Hogwarts website is fully responsive and features a lot of huge photographs. This was my second time using Javascript and JQuery, and I really enjoyed making the navigation bar have dropdown menus and a hamburger menu when it gets small enough.
The home page features a carousel of recent news events. The slides I made include “Ravenclaw Wins 2015-16 House cup,” “Gryffindor Wins 2015-16 Quidditch Cup,” and “Professor McGonagall to Retire as Headmistress.”

Because pictures in the wizarding world move, I made a disclaimer at the bottom of the carousel:

Also on the home page is a list of upcoming Hogwarts events.

Hogwarts has an Admissions page, which states that applications are neither necessary nor accepted, since students are put down for admission at birth.

There is a “Visit us” link on the Admissions page that takes the viewer to this error. It is impossible for Muggles to visit Hogwarts. “Accio” is the often-used Summoning Charm to get an object to fly into the user’s hand. Most readers of the books would know what that means.

Hogwarts also has a faculty and staff directory, as most school websites do. To add another detail from the books, the Defense Against the Dark Arts professor has yet to be chosen, as Hogwarts is notorious for not being able to keep a teacher in that position for more than one year.

There is also a page on the house system and student life, featuring information on each of the four Hogwarts houses as well as their crests.

Another page tells students when to arrive at King’s Cross Station to get to Hogwarts and has a list of their school supplies, sorted by year.